How This Site is Made
Let's set the scene: you're an aging "software professional," and it's holiday break. You and your family are immobilized due to seasonal illnesses. You live in the pacific northwest in the USA, and on a good day, you'll get 15 minutes of daylight. You're tired of building feature after feature for a soulless corporation. You get the idea to start your blog back up. Dammit, you have things to say! It's never been more important to write long, unnecessary intros to blog posts on your website. So, let's build a fucking website like its 2011.
Why Build?
First, before re-inventing the wheel, let's consider our options. We wouldn't want to unnecessarily expend valuable energy (and time, I suppose) coding and configuring a website if there were a viable existing solution, right? So, let's take a look at our options...
- The tech giant platforms like Facebook, or X are straight out - they are like quick service restaurants, whose only purpose to existence is to offer empty calories in exchange for ad clicks. This is no home for high quality content such the words you're reading right now.
- The mid-sized publishing platforms like Medium and Substack are better, but their business models could change any day. Maybe they decide to monetize your content in unpalatable ways, or suddenly add a paywall. Regardless, you're no more in control of your content than using big tech.
- Likewise, the small platforms like Ghost haven't figured out a sustainable business model. Maybe some charge a nominal fee and appear sustainable, but their founders and investors will eventually want to retire to a tropical paradise. Inevitably, these end up in the hands of PE firms, who will subsequently destroy the product, taking your content with them.
A personal website should be something that can stand on its own for 20+ years time. Personally, if I'm going to make the investment to curate and write content over that period of time, it shouldn't be unnecessarily susceptible to external forces like stock markets, unpredictable founders, or a product team's attention span. Therefore, the requirements dictate that my site be built on a sustainable, portable foundation that I'm in total control of.
Getting Started
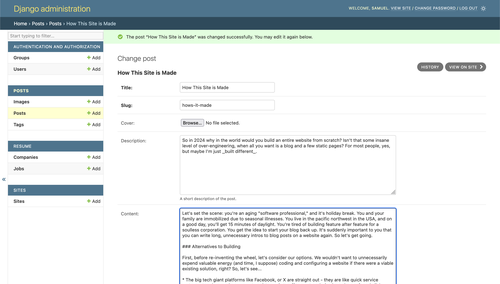
The fortunate state of web technologies in 2024 is they're extremely mature. You essentially have your pick of a half dozen nearly perfected stacks, many of which have been around for 10+ years. The path of least resistance is to pick an environment you're familiar with. The major dynamic languages all have excellent options. Python is particularly good, offering a framework called Django. Django is great because it's stable, easy to build content websites with, and its killer feature is it's included admin website.
I'll list a few good options below. The priority is to keep it simple, predictable, stable. You probably want "boring" technology here, so you have less to upkeep, and can spend more time working on the actual content of your site.
For my website, the one you're reading right now, I went with Django, because of my familiarity with the Python environment, the excellent ecosystem of libraries, and the "batteries included" mentality.
Building it Out
Once you've selected an environment and library - in my case Django - it's going to be extremely easy to put together a basic site. If you're making a content website, like mine, create your content models or tables, your basic HTML views, and wire it up. With all of the above linked frameworks, this should be no more than 50-100 lines of code total, not including your HTML/CSS. Stay focused, avoid superfluous features for now. Just get an MVP working with your desired content. There are many tutorials around the web to get up to this stage.
Once your site is running locally, time to pick a host. The brilliant thing about what you've built thus far is that it can be hosted basically anywhere. It's future proof in that way. If your host happens to evaporate overnight in an acquihire - it should be straightforward to move to a new one, taking your data with you. DNS records are trivial to update.
In the past, I would recommend Heroku - but Heroku has become essentially abandonware. Remember the age-old story of the acquired startup whose product is left to wither on a vine at some tech giant? Well, that's exactly what happened to Heroku. RIP. Fortunately, there is a good replacement these days, and it's free (as of now) to get started: fly.io.
Fly.io has excellent documentation. Conveniently, they've written docs on how to launch every major web framework from beginning to end. Just search using your favorite search engine "fly.io {framework}" and you'll get where you need to go. That's exactly what I did, and I've been a software engineer for over 15 years.
Worth?
Is it easy? It depends. If you've been building web software for 15 years, then yeah, it should be. If you're new to this whole thing, you may still be struggling to get a site up, or may have given up entirely and decided to use something like WebFlow. That's fine too. Whatever works for you. I would suggest trying to stick it out, even if takes you a few nights to get on the web. Long term, you'll be happy you completely control not only your data, but the business logic and hosting that make it work.
What Now?
Now that your site is up and running, how do you continue to invest in it? Well shit, it's yours! You wouldn't be building a website if you didn't have a few ideas of how to use it. Ideally, you have some content to write up. Maybe you want to just post ChatGPT drivel every day and cross post it on your socials, that sucks, but you do you! As you actually use it, more ideas will come with how to use it. Here's a few things I did to mine in the first week or so:
- Add my About page which is like a resume generated by database tables that way I have an easy editing interface for the resume whenever I want
- Set up sentry.io so I know when something's broken
- Set a good password for the admin and go through the security guides for your framework
- Set up a custom domain, with mandatory https
- Set up analytics (using a privacy-respecting analytics package)
- Add markdown formatting to all my text content
- Customize the markdown formatting with my own extensions - because laziness!
- ???
- Profit!
Most importantly, get some damn content on there. Maybe, you could write a post about why you went through all the trouble to build your own website.